
Proud becomes Join Robots
It must have happened. We were hardly touched when we decided to discontinue Proud for iOS and Mac, but the productive spirit didn’t fade away in us.
Join Robots takes the best of Proud and packages it in multi-platform app totally free to test. We listened and simplified the app to it’s core, and transitioned to a new brand.
Focus & Relax /
the old approach
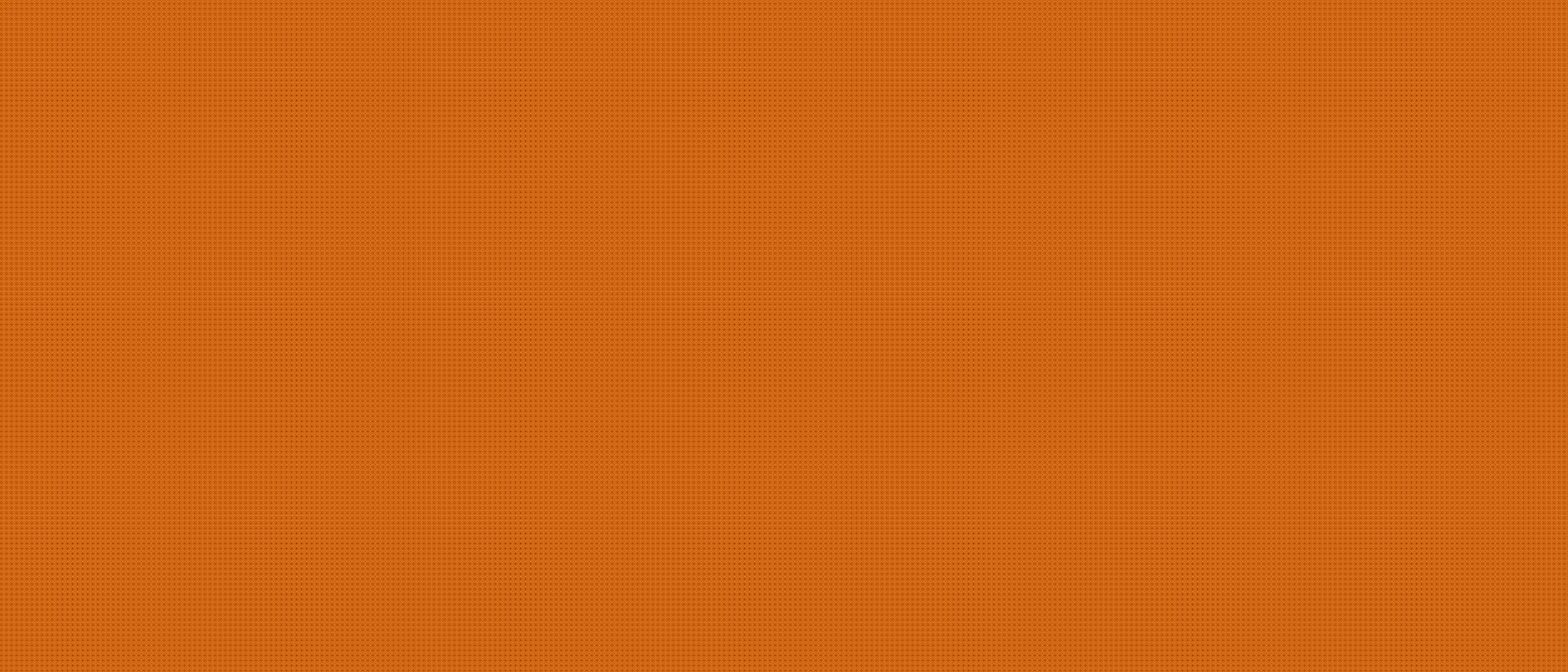
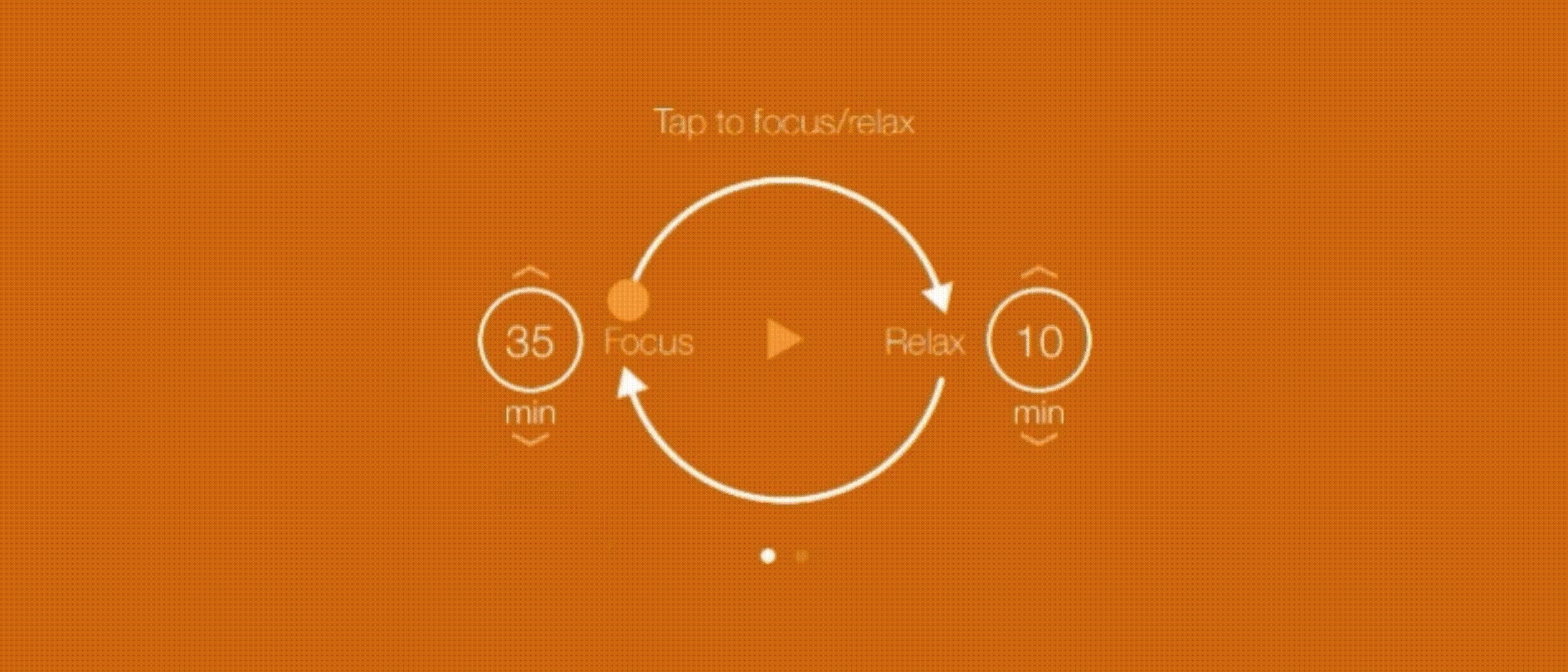
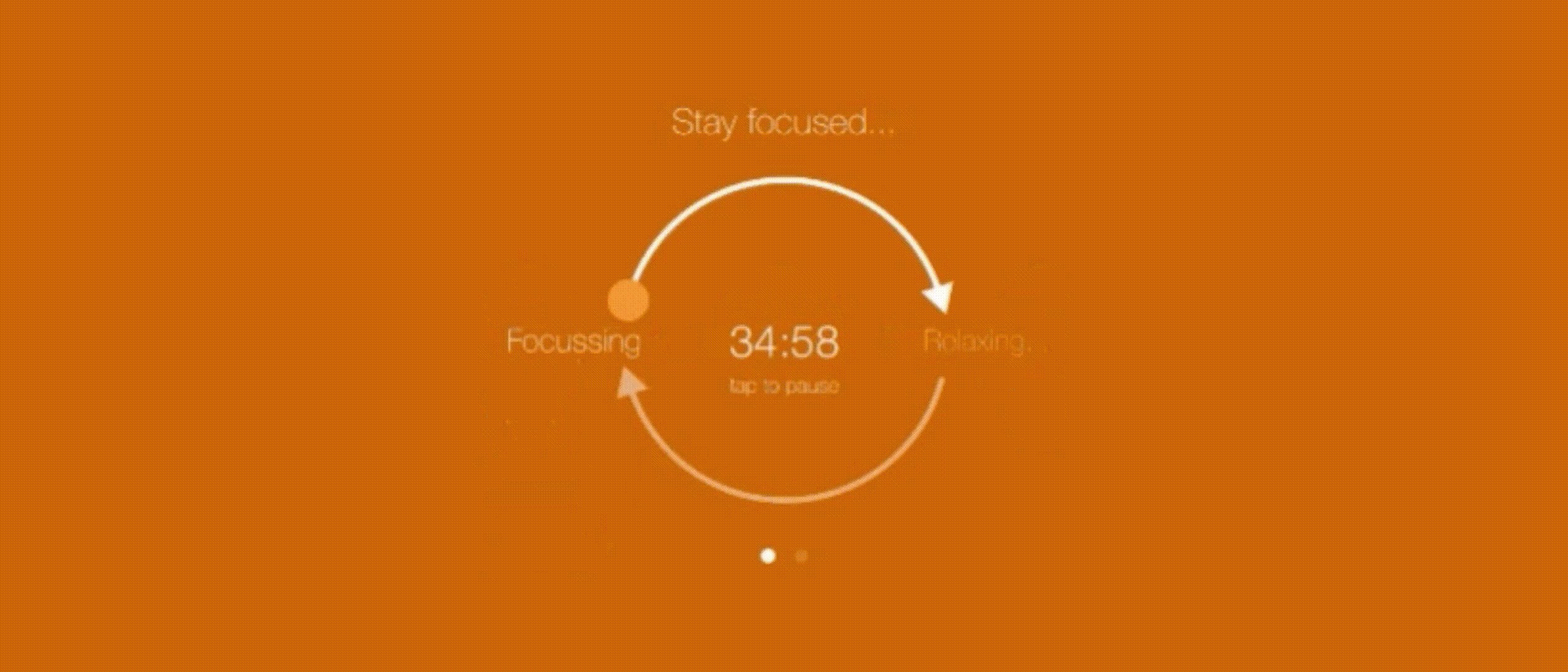
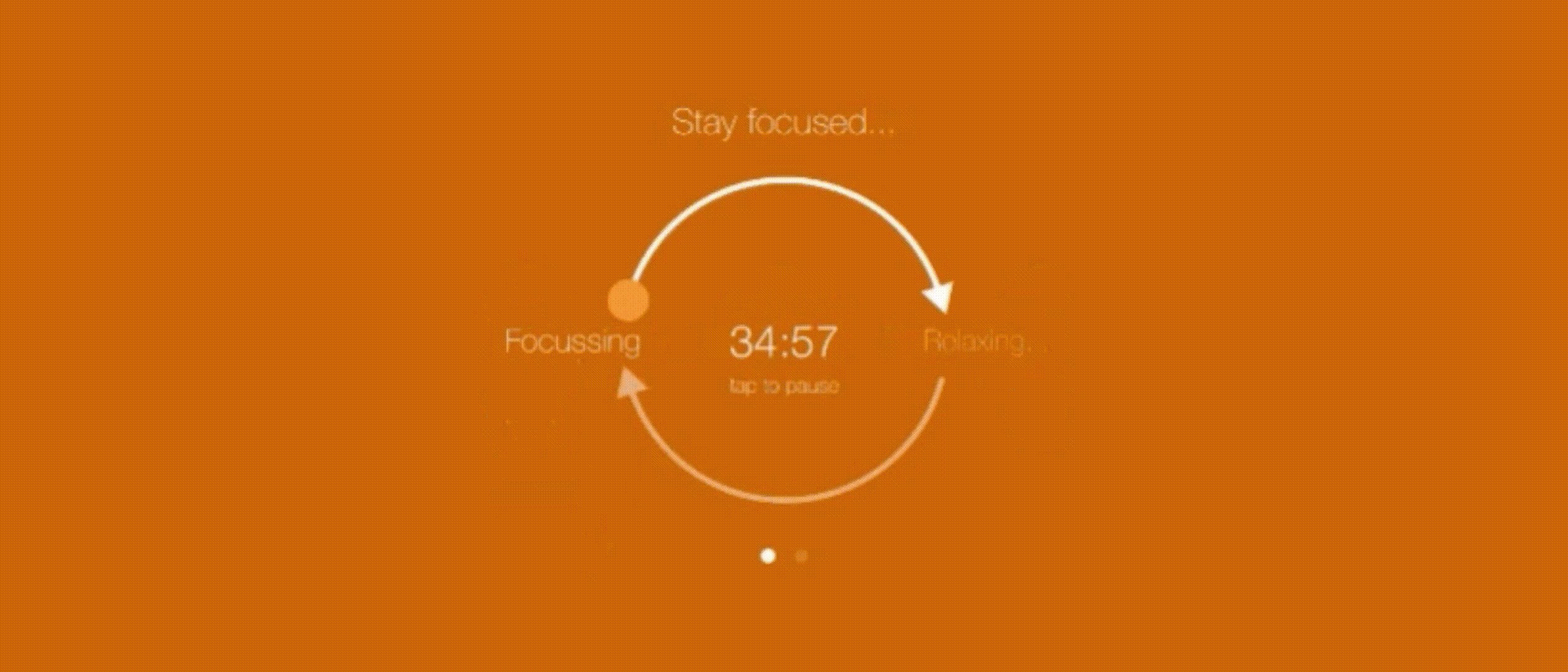
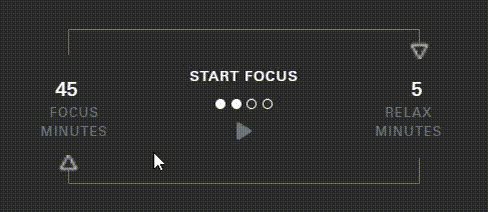
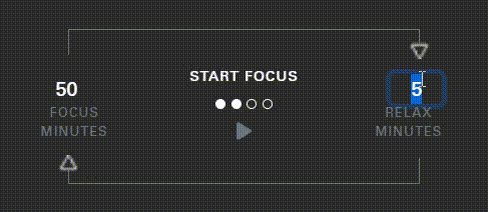
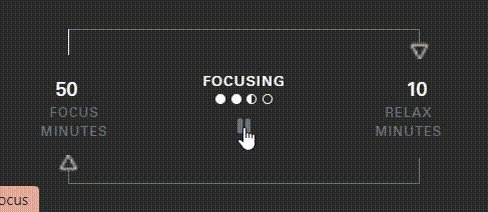
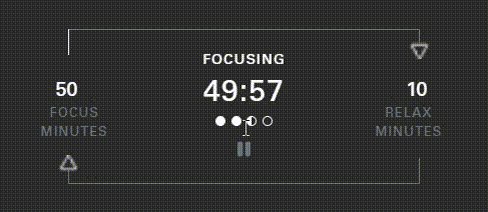
Focus and relaxation timer
The Pomodoro Timer was one of the most central parts of the Proud app design.


improved design
Completing success
We took what’s best from Proud (simplicity and functionality) and packed it with a special motivating dots that you just want to fulfill.
Stress control /
the old approach
Breatching session
A one to couple of minutes breathing session in the Proud app was excellent for de-stressing.


improved design
De-stress and refresh the mind
We re-designed the aesthetic to match the gray robotish theme and left with a beautiful breathe-in and breathe-out guide with the same gong sounds that were used in the original app.
Define your goal /
the old approach
Several tasks
The goal part was not a critical place of the previous app’s approach. That was not optimal, as it is now proven focusing on one goal gives you the best results.


Improved design
Concentrate on one task
The key place in the app allows you to see a goal almost full-screen while being able to control the focus music and focus/relax timer.
New features /
Motivate
Have you lost motivation to work? Do you feel that you are distracted by everything? Sit down, relax and listen to calming music with the accompaniment of greatest minds' greatest quotes.
Energize
Don't have the energy to take action? Do you feel sleepy and your eyes are literally sticky? Get some rest! Set a timer and take a power nap.
